¿Qué es Java Script?:
Es un lenguaje de programación que te permite realizar actividades complejas en una página web. Podríamos decir que JavaScript es la tercera capa de de los estándares para la creación de páginas web.
JavaScript es un lenguaje de programación que te permite crear contenido nuevo y dinámico, controlar archivos de multimedia, crear imágenes animadas y muchas otras cosas más. (Aunque no todo, es increíble lo que podemos llegar a hacer con solamente unas cuantas líneas de texto.
Características de JavaScript:
Como sabemos JavaScript es un lenguaje que está tomando mucha fama, debido a que casi toda página utiliza este lenguaje, veamos unas características del mismo:
- Es un lenguaje Liviano.
- Es multiplataforma, ya que se puede utilizar en Windows, Linux o Mac o en el navegador que utilicemos.
- Es imperativo y estructurado, mediante un conjunto de instrucciones indica al computador que tarea debe realizar.
- Prototipado, debido a que usa prototipos en vez de clases para el uso de herencia.
- Es un lenguaje orientado a objetos y eventos.
- Es interpretado, no se compila para poder ejecutarse.
Diferencia entre Java y JavaScript:
Muchas veces se ha llegado a pensar que Java y JavaScript son lo mismo o que JavaScript es una subclase para la creación de páginas web de Java, pero no es así, ambos lenguajes son independientes el uno del otro.
- JavaScript no es un lenguaje compilado. JavaScript se integra directamente en las páginas HTML y es interpretado(sin estar compilado) por el cliente. Es decir, el programa fuente se ejecuta directamente.
- JavaScript está basado en objetos, mientras que Java es un lenguaje de programación orientado a objetos(OOP). JavaScript no utiliza clases, herencias o técnicas habituales en la OPP.
- No existe la declaración de tipos de variables a utilizar. JavaScript se encarga de ello automáticamente.
- Las referencias a los objetos se comprueban en tiempo real durante la ejecución. En los lenguajes compilados como Java esa comprobación se efectúa al compilarse.
- JavaScript no puede escribir en el disco duro (excepto cookies). Por ello puede considerarse como un lenguaje seguro en Internet, en el sentido que desde las páginas web, con JavaScript, no se pueden hacer malas pasadas.
Como insertar JavaScript a nuestro HTML:
Agregar código JS dentro del mismo archivo HTML:
La primera forma de insertar JS en HTML es directa. Se puede hacer utilizando la etiqueta <script></script> que debe envolver todo el código JS que escribas. el código JS se puede agregar entre las etiquetas: <body></body> o <head></head> Dependiendo de dónde agregues el código JavaScript en tu archivo HTML, la carga será diferente. Por lo general se recomienda agregarlo en la sección <head> para que permanezca separado del contenido de tu archivo HTML. Pero colocarlo dentro de la etiqueta <body> puede ayudar a mejorar la velocidad de carga, ya que el contenido del sitio web se cargará más rápido, y solo después de eso se procesará el JS.
Agregar código JS a un archivo separado:
A veces insertar código JS en HTML no parece ser la mejor opción. Sobre todo porque alguno scripts de JS deben utilizarse en varias páginas, por lo tanto, es mejor mantener el código JS en archivos separados. Es por esto que la forma más aceptable de incluir JS en HTML es importando archivos externos. Se puede hacer referencia a estos archivos desde adentro de los documentos HTML, al igual que hacemos referencia a los documentos CSS. Esto nos trae algunos beneficios como:
- Cuándo los códigos HTML y JS están separados se cumple el principio de diseño de separación y hace que todo sea mucho más sostenible y reutilizable.
- La legibilidad y el mantenimiento del código es mucho más fácil.
- Los archivos JS en caché mejoran el rendimiento general del sitio web al disminuir el tiempo que tardan las páginas en cargarse.
Para hacer referencia a un archivo JavaScript utilizamos las etiquetas <script> de la siguiente manera:
<script src="js/myscript.js"></script>
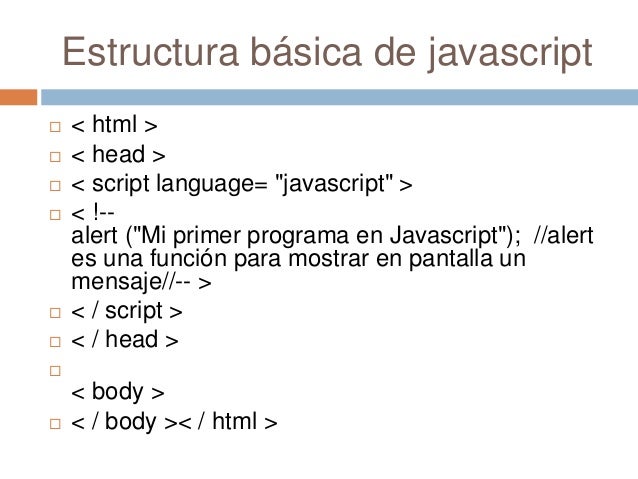
Estructura básica de JavaScript:
- Declaración de variablesUna variable es un espacio de memoria que sirve para alojar una información. Un dato como por ejemplo un número o una cadena de texto. En JS no es necesario declarar las variables, pero es una practica recomendada para no hacer sufrir a los ordenadores en exceso,
- Declaracion de funciones:
Una función es un tipo especial de variable que almacena un cálculo o una acción y que puede o no devolver un resultado. - Declaración de instrucciones:
Aquello que queremos que ejecute el script - Dar un resultado o cálculo:
Como ejemplo de resultado podríamos tener un texto escrito, un resultado númerico, una modificación de una página web..etc - Post
Enunciado explicativo de lo que ha hecho el programa y que resultado y de que tipo y valor devuelve el programa.
Como colocar comentarios en JavaScript:
La sintaxis de los comentarios depende del número de líneas que vamos a usar:
Los comentarios por supuesto no son interpretados.
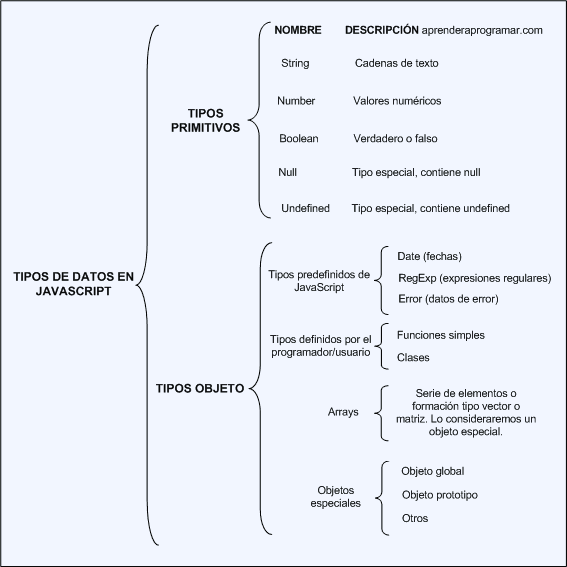
Tipos de datos en JavaScript:
Variable, constantes e identificadores:
Una variable es un "almacenamiento con nombre" para los datos. Podemos usar variables para almacenar golosinas, visitantes y otros tipos de datos. Para crear una variable en JavaScript, necesitamos una palabra clave var una variable la declararemos de la siguiente manera:
Una variable es un "almacenamiento con nombre" para los datos. Podemos usar variables para almacenar golosinas, visitantes y otros tipos de datos. Para crear una variable en JavaScript, necesitamos una palabra clave var una variable la declararemos de la siguiente manera:
Una constante es un tipo de variable cuyo valor es (como su palabra lo dice) constante, o sea que no se altera o cambia. Como ya sabemos este termino no es nuevo para ninguno de los programadores, lo que sí no sabemos es como usarlas o declararlas en JavaScript.
Const FOO = 'Hello World';
console.info( FOO ); // Hello World
console.info( typeof FOO ); // string
console.info( ({}).toString.call( FOO ) ); // [object String]
Un identificador es una palabra usada para identificar variables, constantes y funciones creadas por el programador.Las reglas de los identificadores son los siguientes:
El primer caracter tiene que ser una letra, o bien puede iniciar con alguno de estos simbolos:
- _(Subrayado)
- $(dolar)
Palabras no pueden ser palabras reservadas del mismo lenguaje, como por ejemplo function
Así mismo JS es sensible a Case Sensitive, o sea; distingue entre Mayúsculas y Minúsculas.
Palabras reservadas de JavaScript:
Expresiones y operadores en JavaScript:
JavaScript tiene distintos operadores, podríamos definirlos en una lista:
Operadores de asignación:
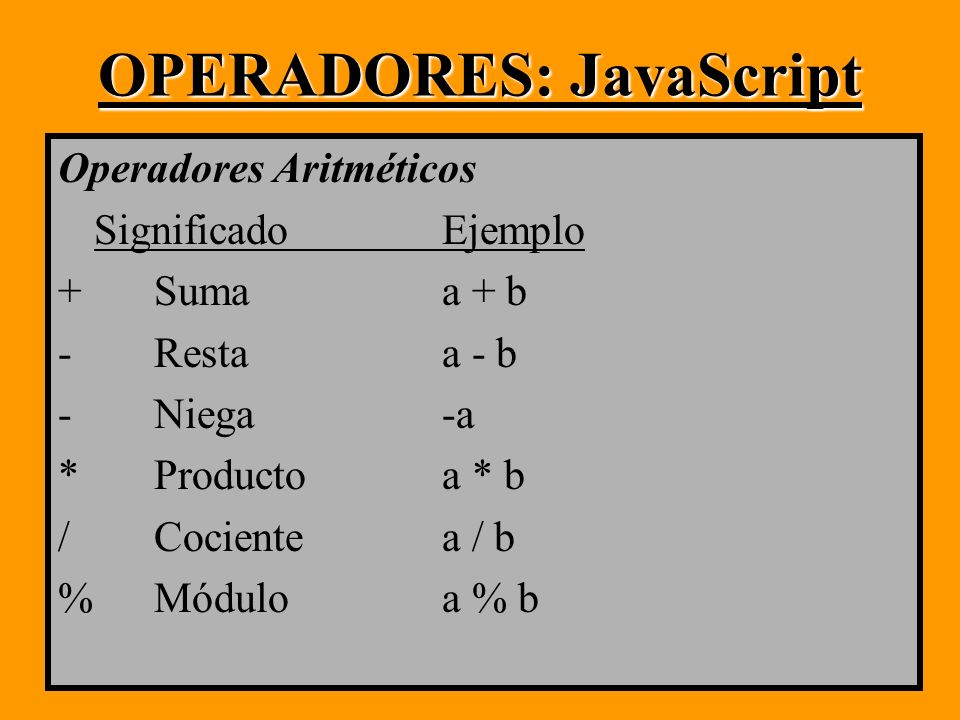
Operadores aritméticos:
Operadores bit a bit:
Operadores lógicos:
Expresiones:
Una expresión es cualquier unidad válida de código que resuelve un valor.
Cada expresión sintáctica válida resuelve a algún valor, pero conceptualmente hay dos tipos de expresiones: las que tienen efectos secundarios (por ejemplo: aquellas que asignan un valor a una variable) y las que de alguna manera son evaluadas y resuelven un valor.
Un ejemplo de expresión de efecto secundario sería x=7 ya que acá se usa el operador = para asignar el valor siete a la variable x.
Un ejemplo de el segundo tipo de expresiones sería:
3+4 ya que acá se usa el operador + para sumar tres y cuatro sin asignar el resultado a ninguna variable
En JS se encuentran las siguientes tipos de expresiones:
- Cadenas de caracteres: evalúan a una cadena de caracteres, por ejemplo, "Juan" o "234". (Usos generales Operadores de cadenas de caracteres.)
- Aritméticas: evalúan a un número, por ejemplo 3.14159. (Usos generales Operadores aritméticos.)
- Lógicas: evalúan a true o false. (A menudo involucran a los Operadores lógicos.)
- Expresiones primarias: Palabras clave básicas y expresiones generales en JavaScript.
- Expresiones al lado izquierdo: Los valores izquierdos son el destino de una asignación.
Estructuras de control y manejo de errores:
Selectivas:
Se entiende como estructuras selectivas a aquellas que se realizan a partir de una condición y a partir de la misma se realiza una opción u otra.
ESTRUCTURA IF...ELSE
La estructura más utilizada en JavaScript y en la mayoría de lenguajes de programación es la estructura if. Se emplea para tomar decisiones en función de una condición. Su definición formal es:

if(condicion) { ... }
Si la condición se cumple (es decir, si su valor es true) se ejecutan todas las instrucciones que se encuentran dentro del bloque {...}. Si la condición no se cumple (es decir, si su valor es false) no se ejecuta ninguna instrucción contenida en {...} y el programa continúa ejecutando el resto de instrucciones del script.
Iterativas:
Estas estructuras serán muy útiles cuando deseamos o necesitamos hacer una misma acción varias veces repetidas, cual usar, eso dependerá del análisis que hagamos en cada caso...
WHILE:
Similar a la estructura MIENTRAS de algoritmo, realizará una acción mientras no se cumpla la condición especificada.

FOR:
Bucle q se repetirá tantas veces como lo indiquemos, como hacemos esto, gracias a una variable y a un incremento en el valor de la misma. Esta estructura es muy eficiente cuando conocemos la cantidad de repeticiones necesitamos de ante mano. La estructura esta formada por el "nombre" de la misma, entre paréntesis colocaremos, primero la variable a evaluar, separado por punto y coma ";" colocamos la verificación a realizar, por ejemplo q la variable sea menor q un valor determinado, por último también separado por ";" definimos la manera en que se incrementa el valor, este puede ser de uno en uno, sumando un numero especifico, restando un valor especifico también no hay restricciones al respecto. Este sería un ejemplo de código para este bucle.

DO...WHILE:
Esta estructura es bastante usada en los casos en q necesitamos q una acción se realice por lo menos una vez, como por ejemplo si queremos mostrar un menú, por lo menos queremos q se muestre una vez. Está formada por la palabra reservada "DO" seguida de la llave q indica q comienza el bloque de las acciones "{" y para finalizar encontramos una sentencia "WHILE" con su respectiva condición, esta sentencia funciona exactamente igual q el "WHILE" q vimos más arriba, evalua la condicion si esta no se cumple seguira con las iteraciones. A diferencia del "WHILE" se comprueba el valor de verdad de la condición despues de realizar las acciones, por lo q por lo menos una vez se realizaran las mismas.
Bien estas son las estructuras iterativas más usadas en JS, cualquier duda o consulta saben q pueden acercarla a travez de los comentarios u otros medios de contacto. En próximas entradas veremos el uso de funciones en JavaScript para luego poder hablar de eventos y DOM. Nos estamos viendo....

Try/Catch/Throw:
La declaración de prueba le permite probar un bloque de código para detectar errores.
La declaración de throw permite crear errores personalizados.
La sentencia finally permite ejecutar código, después de intentar y capturar, independientemente del resultado.
try {
Block of code to try}
catch( err ) {
Block of code to handle errors}
Block of code to try}
catch( err ) {
Block of code to handle errors}
La declaración de throw permite crear un error personalizado. Técnicamente puedes lanzar una excepción. La excepción puede ser cualquier tipo de dato primitivo
throw "Too big"; // throw a textthrow 500; // throw a number
Si usas throw junto con try y catch, puede controlar el flujo del programa y generar mensajes de error personalizados
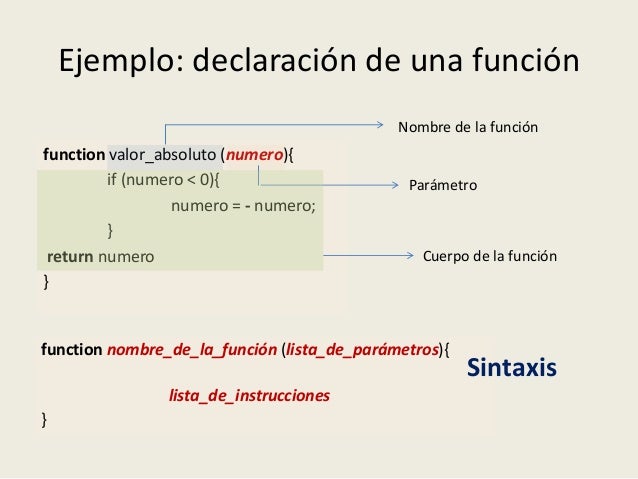
¿Qué es una función en JavaScript?:
Una función en JavaScript es un bloque de código designado para ejecutar una tarea en particular.
Las principales ventajas de usar funciones son:
Las principales ventajas de usar funciones son:
Reusar el código: Define el código una sola vez, y usalo muchas veces.
Usa el mismo código muchas veces con argumentos diferentes.
Partes de una función:
Tipos de funciones:
Una función anónima es una función que no tiene nombre:
function () {};
// o se puede usar la anotación con flecha ECMAScript 2015
() => {};
Una función nombrada es una función con nombre:
function foo() {};
// o se puede usar la anotación con flecha ECMAScript 2015
const foo = () => {};Una función externa es una función que contiene a otra función (sumarCuadrados en este caso):
function sumarCuadradors(a,b) {
function cuadrado(x) {
return x * x;
}
return cuadrado(a) + cuadrado(b);
};
//Usando la anotación de flecha ECMAScript 2015
const sumarCuadrados = (a,b) => {
const cuadrado = x => x*x;
return cuadrado(a) + cuadrado(b);
};¿Qué es un Parámetro?:
Un parámetro es un "requisito" que nuestra función va a necesitar para poder ser ejecutada.
Funciones predeterminadas en JavaScript
Función Eval:
Tiene como argumento una expresión y devuelve el valor de la misma. Esta función resulta útil para evaluar una cadena de caracteres que representa una expresión númerica.
Funciones escape y unescape:
Estas dos funciones permiten codificar cadenas de caracteres en formatos URL, está codificación es necesaria para la creación automática de enlaces de hipertexto o en la definición de propiedades persistentes como los cookies.
Función parseFloat:
Convierte un String a un número en punto flotante. Si se encuentra otros caracteres que no sean números, el signo "+" o "-" o un exponente, devuelve el valor encontrado hasta ese punto. Del mismo modo si el caracter no se puede convertir a un número devolverá cero.
Función isNaN:
Comprueba si el valor pasado por parámetros es númerico o no . El resultado de esta función es un booleano. Es decir, evalúa un argumento para ver si es NaN
Función parseInt:
Convierte u na cadena de caracteres de entrada a un número entero con una base especificada. La base puede ser 8, 10 o 16. Si se encuentra otros caracteres que no sean números, como los signos, devolverá el valor encontrado hasta ese punto.
Tiene como argumento una expresión y devuelve el valor de la misma. Esta función resulta útil para evaluar una cadena de caracteres que representa una expresión númerica.
Funciones escape y unescape:
Estas dos funciones permiten codificar cadenas de caracteres en formatos URL, está codificación es necesaria para la creación automática de enlaces de hipertexto o en la definición de propiedades persistentes como los cookies.
Función parseFloat:
Convierte un String a un número en punto flotante. Si se encuentra otros caracteres que no sean números, el signo "+" o "-" o un exponente, devuelve el valor encontrado hasta ese punto. Del mismo modo si el caracter no se puede convertir a un número devolverá cero.
Función isNaN:
Comprueba si el valor pasado por parámetros es númerico o no . El resultado de esta función es un booleano. Es decir, evalúa un argumento para ver si es NaN
Función parseInt:
Convierte u na cadena de caracteres de entrada a un número entero con una base especificada. La base puede ser 8, 10 o 16. Si se encuentra otros caracteres que no sean números, como los signos, devolverá el valor encontrado hasta ese punto.
Funciones anidadas en JavaScript:
Las funciones anidadas son aquellas que se encuentran alojadas dentro de otras funciones.













No hay comentarios.:
Publicar un comentario